视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。
可以先看看效果:
就是固定背景不让它随着滚动轴移动,但包含背景的容器是跟着滚动的,所造成的视觉差异看起来就像跟转换场景一样。
二、视差滚动效果的主要特点:
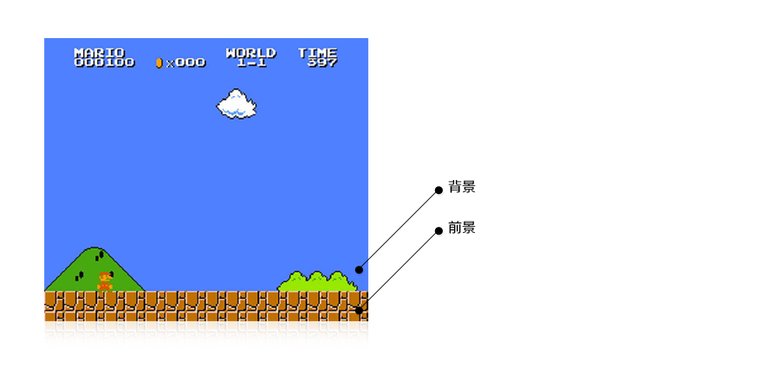
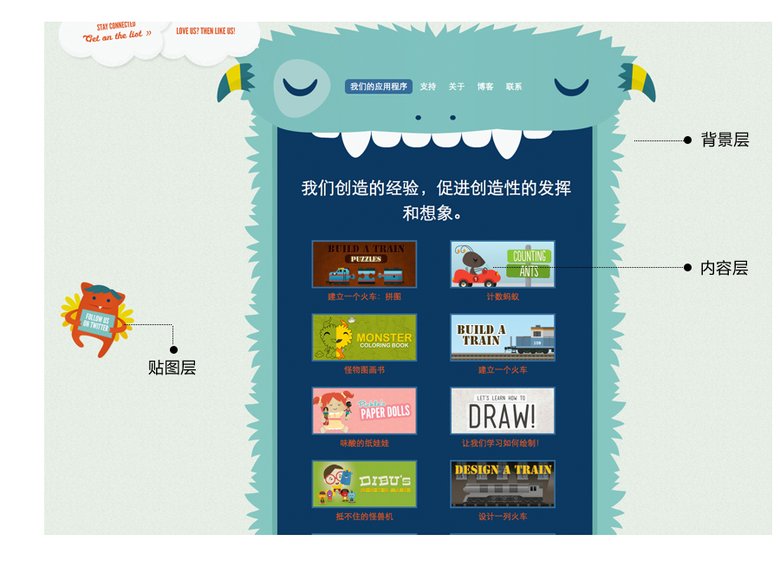
页面上很多的元素在相互独立地滚动着,如果我们来对其它分层的话,可以有两到三层 :背景层,内容层,贴图层
差异滚动的实现规则:
- 背景层的滚动(最慢)
- 贴图层(内容层和背景层之间的元素)的滚动(次慢)
- 内容层的滚动(可以和页面的滚动速度一致)
我们让三个图层的滚动速度不一致,就做出了漂亮的差异滚动效果




1、运用大背景
这些背景图像一般是高分辨率,大图,覆盖整个网站。高清照片是一个迅速抓住观众的好方式,可以产生极具冲击力的视觉效果,用户的视线会不自觉地落在宽大的背景上
注意:
1. 1、背景图的色彩、内容在选择时要十分讲究,前提是不要破坏用户的体验,不然再漂亮的照片也是枉然。
图片类型最好选取趋向于一些比较柔和、略带透明的一类,不要影响到网站主体内容的阅读,识别,讲究协调。
1.2、以大量图片为特色的页面应该考虑图像的预加载问题,以便为用户提供更好更流畅的视觉体验.
2、你也可以用简单的配色方案
没有比纯色的背景更直观更简洁。纯色可以有很多种表达方式,一个视差区间内颜色最好保持使用2到3种,我们可以调整颜色的透明度,来达到各种视觉效果
3、定位好背景层,贴图层和内容层之间的关系
根据页面自身的功能来定义是否需要贴图层,贴图层的存在是为了更有效的传达视觉效果,但如果它成为了干扰,就会违背了我们使用的初衷
内容层的展现是最主要的,无论背景层和贴图层有多少花哨,在设计师设计过程中,内容层对用户的展示是最优先的
4、讲故事
有力的表现、简约的风格和设计的美感共同构成了一个出色地交互式叙事体验。我们经常听到这样的话:内容是王道,技术只是实现内容的一种工具。当你能够成功地把有力的信息和漂亮的执行力结合起来,你就能创造出人们喜欢并且享受其中的体验。 ————Wieden+Kennedy
TWO 数据可视化——信息图形设计 故事1 传统水银体温计和大字母水银体温计

四、实现方法和工具
1、在CSS中定义背景滚动方式的属性是backgroud-attacthment
background-attachment -- 定义背景图片随滚动轴的移动方式
- 取值: scroll | fixed | inherit
- scroll: 默认值。背景图像会随着页面其余部分的滚动而移动。
- fixed: 当页面的其余部分滚动时,背景图像不会移动。
- inherit: 规定应该从父元素继承 background-attachment 属性的设置。
- 初始值: scroll
- 继承性: 否
- 适用于: 所有元素
附带w3c的链接:
浏览器的支持性:
测试了chrome,opera,safari,firefox,ie7-8都是可以的,所以就是说IE6下不行~
在IE6下使用这个属性,需要把background-attachment:fixed放置于body或html当中,就是说你说在其它标签里面是没用。上面的w3c里可以看得到效果就是因为它是放在body里的。
滚动视觉差示例 

2、插件
类似于幕布升起的效果
3、教程
- 一份为那些急切想重现NIKE网站滚动效果的设计师准备的教程。
- 一份为那些想在此领域了解的更深的设计师准备的例子和教程。
- 一份教程,在背景上帮你添加一些滚动的云彩。
- 用一个动画式的网页头部来让你的访问者为你欢呼吧!
- 一份视差效果和内容同时出现的有趣的教程。
四、超炫的视差滚动效果网站设计欣赏

